|
| Форум » Скрипты для uCoz » Другие скрипты для uCoz » Календарь с темным оттенком, |
| Календарь с темным оттенком, |
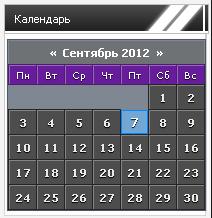
 О темном календаре: Календарь с темным оттенком, представляю календарь, которой подойдет по дизайну как к темному так и светлому дизайн сайта. Сак календарь выполнен красиво это заметно на скрине. Также у него замечательная расцветка. И так приступаем к установке: Этот код мы будим вставлять в блок сайта, там где хотите его видеть. Code <?if($CALENDAR$)?>$CALENDAR$<?endif?> В CSS этот стиль пропишем в самом низу. Code /* -- Календарь csomsk -- */ .calTable { border:1px solid #4c5663; background:#7f8792; } .calMonth { text-align:center; font-weight: bold; padding: 5px 0px 5px 0px; background: #6f7274; } .calWday, .calWdaySu, .calWdaySe { font:9px Verdana,Arial,Helvetica,sans-serif; color:#fff; text-shadow: 0px 1px 1px #000; background:#671d9b; padding: 3px 5px; outline: 1px solid #4a1e69; border-top: 1px solid #9a65bf; border-left: 1px solid #9a65bf; } .calMday { font:11px Verdana,Arial,Helvetica,sans-serif; color:#eaeaea; text-shadow: 0px 1px 1px #000; font-weight:bold; padding: 5px; background: #4d4d4d; outline: 1px solid #252525; border-top: 1px solid #848484; border-left: 1px solid #848484; } .calMdayA { font:12px Verdana,Arial,Helvetica,sans-serif; color:#fff; text-shadow: 0px 1px 1px #000; font-weight:bold; background:#72a7d3; border: 1px solid #008aff; } .calMdayIs, .calMdayIsA { font:12px Verdana,Arial,Helvetica,sans-serif; font-weight:bold; background:#8dda94; border: 1px solid #1b7223; } a.calMonthLink:link, a.calMonthLink:visited, a.calMonthLink:active { text-decoration:none; color:#fff; } a.calMonthLink:hover { text-decoration:none; color:#58e249; } a.calMdayLink:link, a.calMdayLink:visited, a.calMdayLink:active { text-decoration:none; color:#037000; } a.calMdayLink:hover { text-decoration:none; color:#fff; } /* -------------------------- */ 
|
| |||
| |||