|
| Форум » Скрипты для uCoz » Другие скрипты для uCoz » Информер сайта ксомск последние файлы |
| Информер сайта ксомск последние файлы |
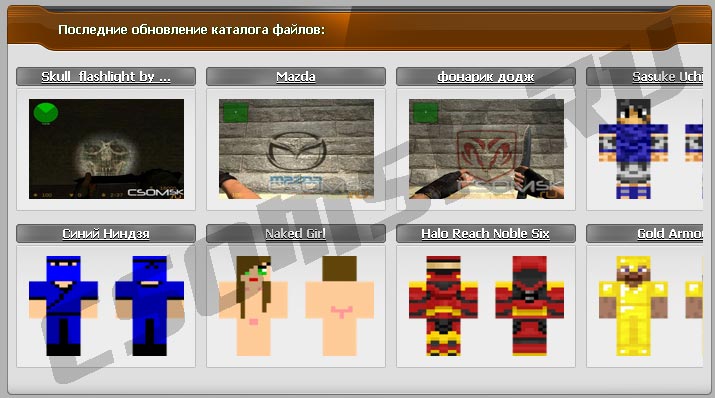
 Информер сайта ксомск последние файлы Установка: Создаем информер: Последние обновление каталога файлов [ Каталог файлов · Материалы · Дата добавления материала D · Материалы: 8 · Колонки: 4 · Длина заголовка: 20 ] В шаблон информера вставляем: Code <a class="blogEntryTitles third-block-links" title="$TITLE$" href="$ENTRY_URL$"><b>$TITLE$</b></a> <div class="viewn_ll_informer"> <a title="$TITLE$" href="$ENTRY_URL$"><img src="$IMG_URL1$" alt="$TITLE$" width="155px" height="100px" /></a></div><br> Где хотим видеть информер вставляем: Code <div class="third-block" align="center"> $MYINF_X$ </div> <style>.viewn_ll_informer {width:180px;height:123px;overflow:hidden;margin:2px 10px 0 0;background-image:url(http:/404engin/main-third-block.png);} .viewn_ll_informer img {width: 155px !important;height: 100px !important;vertical-align: top;padding: 11px;} .third-block .infTd {text-align:center;} .third-block-links {text-shadow:0px 1px black;color:white !important;background-image:url(http://csomsk.ru/1-ucoz/rip/third-block-links-sprite.png);display:block;height:19px;width:180px;line-height:19px;font-size:12px;} .third-block-links:hover {background-position: 0px -19px;}</style> $MYINF_X$ - заменяем на номер своего ифнормера 
|
| |||
| |||