|
| Форум » Скрипты для uCoz » Другие скрипты для uCoz » Меняем вид цитат на uCoz |
| Меняем вид цитат на uCoz |
На это странице будет описан принцип создания своего оформления цитаты на uCoz, а также будут даны несколько примеров вида цитат. Эти варианты сделаны мной, на основе примеров с нескольких известных сайтов.
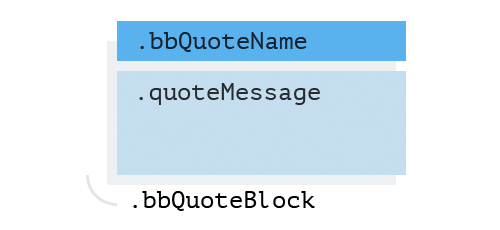
Цитаты на сайт добавляются с помощью BB-кода "quote" в тексте материала, комментариях к ним и постах на форуме. Для создания своего вида цитат, нужно написать CSS-код для классов bbQuoteBlock, bbQuoteName и quoteMessage.
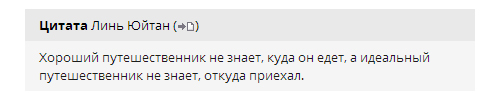
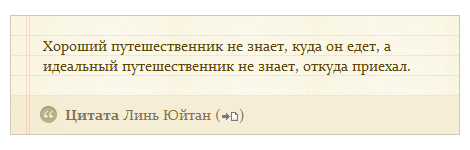
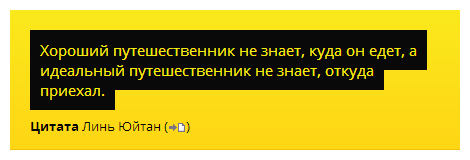
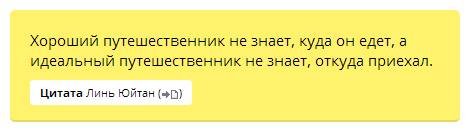
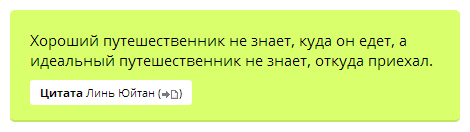
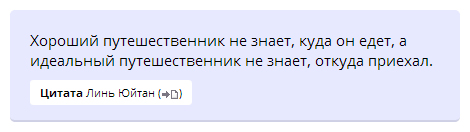
 В коде самой цитаты имеются встроенные стили, поэтому заданные Вами могут не сработать. Ну, а чтобы все было чики-пуки, добавляйте к стилям !important (см. примеры кода). Простой вид цитаты. Пример  Этот и последующие коды добавляйте в таблицу стилей (CSS): .bbQuoteBlock { margin-bottom: 14px;background: #f5f5f5} .bbQuoteName {background:#e9e9e9;padding:7px 14px !important;font-size:13px !important;} .quoteMessage {font-size:13px !important;padding:7px 14px !important;border:0px !important;color:#1d1d1d !important} Дальше - Больше!Следующий вид цитаты на uCoz - это цитата на листке блокнота, на листе бумаги. В общем, забирайте себе этот желто-коричневый вид цитаты:  .bbQuoteBlock { margin-bottom: 14px;background: #f9f5e1 url('http://yraaa.ru/test/148/list0.gif') top left repeat-y;border:1px solid #d0c8b3;position:relative} .bbQuoteName {background:#f5edd6 url('http://yraaa.ru/test/148/list1.gif') repeat-y;padding:0px !important;padding-left:54px !important;font-family:'Constantia',Georgia,sans-serif;font-size:15px !important;color:#8b7647;height:38px;line-height:38px;position:absolute;bottom:0px;left:0px;right:0px} .quoteMessage {font-size:15px !important;font-family:'Constantia',Georgia,sans-serif;line-height:20px;padding:20px 32px !important;padding-bottom:58px !important;border:0px !important;color:#614600 !important} А этот вариант оформления цитат очень яркий, броский. По-моему, классно. Только вот вариант не кроссбраузерный.  .bbQuoteBlock {background:#faea1c url('http://yraaa.ru/test/148/yellow.gif') bottom repeat-x;padding:30px;padding-bottom:50px;position:relative} .bbQuoteName {position:absolute;font-size:13px !important;left:0px;bottom:15px;padding-left:20px !important} .quoteMessage {position:relative;display:inline;background:#090909;color:#f9ea0d;border:0px !important;outline: #090909 solid 10px} Далее простые разноцветные варианты оформления цитат:  .bbQuoteBlock {background:#fff26c;border-bottom:2px solid #e5d961;padding:20px;padding-bottom:50px;position:relative;-webkit-border-radius: 5px;-moz-border-radius: 5px;border-radius: 5px} .bbQuoteName {position:absolute;font-size:11px !important;padding:5px 10px !important;background:#FFF;left:20px;bottom:15px;-webkit-border-radius: 3px;-moz-border-radius: 3px;border-radius: 3px} .quoteMessage {border:0px !Important}  .bbQuoteBlock {background:#d9ff6c;border-bottom:2px solid #c3e561;padding:20px;padding-bottom:50px;position:relative;-webkit-border-radius: 5px;-moz-border-radius: 5px;border-radius: 5px} .bbQuoteName {position:absolute;font-size:11px !important;padding:5px 10px !important;background:#FFF;left:20px;bottom:15px;-webkit-border-radius: 3px;-moz-border-radius: 3px;border-radius: 3px} .quoteMessage {border:0px !Important}  .bbQuoteBlock {background:#e7e9ff;border-bottom:2px solid #cfd1e5;padding:20px;padding-bottom:50px;position:relative;-webkit-border-radius: 5px;-moz-border-radius: 5px;border-radius: 5px} .bbQuoteName {position:absolute;font-size:11px !important;padding:5px 10px !important;background:#FFF;left:20px;bottom:15px;-webkit-border-radius: 3px;-moz-border-radius: 3px;border-radius: 3px} .quoteMessage {border:0px !important} |
| |||
| |||