|
| Форум » Скрипты для uCoz » Скрипты www.cssomsk.ru » Синие переключатели страниц для Ucoz |
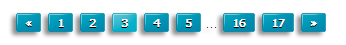
| Синие переключатели страниц для Ucoz |
 Описание: Красивый переключатель для ucoz с использованием изображения. Переключатель страниц выполнен в синих тонах, а глянцевые кнопки и тень цифр выглядит просто шикарно. Пожалуй это лучший переключатель страниц который я видел. Установка: В CSS вставляем: Code /* PageSelector Start csomsk.ru */ .pagesBlockuz1 {color:#ffffff;border:1px;margin-bottom:10px;margin-top:10px;text-shadow:0 1px 0 #000;} .pagesBlockuz1 a:link, .pagesBlockuz1 a:visited, .pagesBlockuz1 a:hover, .pagesBlockuz1 a:active {display:inline-block;height:16px;background:url('http://www.csomsk.ru/1-ucoz/page-csomsk/switch.png') #0082a8;-moz-border-radius:2px;-webkit-border-radius:2px;border-radius:2px;font-weight:600;margin:0 2px;padding-top:3px;padding-right:9px;padding-left:9px;color:#fff;} .pagesBlockuz1 a:hover {display:inline-block;height:16px;background:url('http://www.csomsk.ru/1-ucoz/page-csomsk/switch-hover.png') #00a8c3;-moz-border-radius:2px;-webkit-border-radius:2px;border-radius:2px;font-weight:600;margin:0 2px;padding-top:3px;padding-right:9px;padding-left:9px;text-decoration:none;color:#fff;} .pagesBlockuz1 b {display:inline-block;height:16px;background:url('http://www.csomsk.ru/1-ucoz/page-csomsk/switch-hover.png') #00a8c3;-moz-border-radius:2px;-webkit-border-radius:2px;border-radius:2px;font-weight:600;margin:0 2px;padding-top:3px;padding-right:9px;padding-left:9px;color:#fff;} .catPages1 {color:#ffffff;border:1px;margin-bottom:10px;margin-top:10px;text-shadow:0 1px 0 #000;} .catPages1 a:link, .catPages1 a:visited, .catPages1 a:hover, .catPages1 a:active {display:inline-block;height:16px;background:url('http://www.csomsk.ru/1-ucoz/page-csomsk/switch.png') #0082a8;-moz-border-radius:2px;-webkit-border-radius:2px;border-radius:2px;font-weight:600;margin:0 2px;padding-top:3px;padding-right:9px;padding-left:9px;color:#fff;} .catPages1 a:hover {display:inline-block;height:16px;background:url('http://www.csomsk.ru/1-ucoz/page-csomsk/switch-hover.png') #00a8c3;-moz-border-radius:2px;-webkit-border-radius:2px;border-radius:2px;font-weight:600;margin:0 2px;padding-top:3px;padding-right:9px;padding-left:9px;text-decoration:none;color:#fff;} .catPages1 b {display:inline-block;height:16px;background:url('http://www.csomsk.ru/1-ucoz/page-csomsk/switch-hover.png') #00a8c3;-moz-border-radius:2px;-webkit-border-radius:2px;border-radius:2px;font-weight:600;margin:0 2px;padding-top:3px;padding-right:9px;padding-left:9px;color:#fff;} .pagesBlock1 {color:#ffffff;border:1px;margin-bottom:10px;margin-top:10px;text-shadow:0 1px 0 #000;} .pagesBlock1 a:link, .pagesBlock1 a:visited, .pagesBlock1 a:hover, .pagesBlock1 a:active {display:inline-block;height:16px;background:url('http://www.csomsk.ru/1-ucoz/page-csomsk/switch.png') #0082a8;-moz-border-radius:2px;-webkit-border-radius:2px;border-radius:2px;font-weight:600;margin:0 2px;padding-top:3px;padding-right:9px;padding-left:9px;color:#fff;} .pagesBlock1 a:hover {display:inline-block;height:16px;background:url('http://www.csomsk.ru/1-ucoz/page-csomsk/switch-hover.png') #00a8c3;-moz-border-radius:2px;-webkit-border-radius:2px;border-radius:2px;font-weight:600;margin:0 2px;padding-top:3px;padding-right:9px;padding-left:9px;text-decoration:none;color:#fff;} .pagesBlock1 b {display:inline-block;height:16px;background:url('http://www.csomsk.ru/1-ucoz/page-csomsk/switch-hover.png') #00a8c3;-moz-border-radius:2px;-webkit-border-radius:2px;border-radius:2px;font-weight:600;margin:0 2px;padding-top:3px;padding-right:9px;padding-left:9px;color:#fff;} .catPages2 {color:#ffffff;border:1px;margin-bottom:10px;margin-top:10px;text-shadow:0 1px 0 #000;} .catPages2 a:link, .catPages2 a:visited, .catPages2 a:hover, .catPages2 a:active {display:inline-block;height:16px;background:url('http://www.csomsk.ru/1-ucoz/page-csomsk/switch.png') #0082a8;-moz-border-radius:2px;-webkit-border-radius:2px;border-radius:2px;font-weight:600;margin:0 2px;padding-top:3px;padding-right:9px;padding-left:9px;color:#fff;} .catPages2 a:hover {display:inline-block;height:16px;background:url('http://www.csomsk.ru/1-ucoz/page-csomsk/switch-hover.png') #00a8c3;-moz-border-radius:2px;-webkit-border-radius:2px;border-radius:2px;font-weight:600;margin:0 2px;padding-top:3px;padding-right:9px;padding-left:9px;text-decoration:none;color:#fff;} .catPages2 b {display:inline-block;height:16px;background:url('http://www.csomsk.ru/1-ucoz/page-csomsk/switch-hover.png') #00a8c3;-moz-border-radius:2px;-webkit-border-radius:2px;border-radius:2px;font-weight:600;margin:0 2px;padding-top:3px;padding-right:9px;padding-left:9px;color:#fff;} .pagesBlockuz2 {color:#ffffff;border:1px;margin-bottom:10px;margin-top:10px;text-shadow:0 1px 0 #000;} .pagesBlockuz2 a:link, .pagesBlockuz2 a:visited, .pagesBlockuz2 a:hover, .pagesBlockuz2 a:active {display:inline-block;height:16px;background:url('http://www.csomsk.ru/1-ucoz/page-csomsk/switch.png') #0082a8;-moz-border-radius:2px;-webkit-border-radius:2px;border-radius:2px;font-weight:600;margin:0 2px;padding-top:3px;padding-right:9px;padding-left:9px;color:#fff;} .pagesBlockuz2 a:hover {display:inline-block;height:16px;background:url('http://www.csomsk.ru/1-ucoz/page-csomsk/switch-hover.png') #00a8c3;-moz-border-radius:2px;-webkit-border-radius:2px;border-radius:2px;font-weight:600;margin:0 2px;padding-top:3px;padding-right:9px;padding-left:9px;text-decoration:none;color:#fff;} .pagesBlockuz2 b {display:inline-block;height:16px;background:url('http://www.csomsk.ru/1-ucoz/page-csomsk/switch-hover.png') #00a8c3;-moz-border-radius:2px;-webkit-border-radius:2px;border-radius:2px;font-weight:600;margin:0 2px;padding-top:3px;padding-right:9px;padding-left:9px;color:#fff;} .pagesBlock2 {color:#ffffff;border:1px;margin-bottom:10px;margin-top:10px;text-shadow:0 1px 0 #000;} .pagesBlock2 a:link, .pagesBlock2 a:visited, .pagesBlock2 a:hover, .pagesBlock2 a:active {display:inline-block;height:16px;background:url('http://www.csomsk.ru/1-ucoz/page-csomsk/switch.png') #0082a8;-moz-border-radius:2px;-webkit-border-radius:2px;border-radius:2px;font-weight:600;margin:0 2px;padding-top:3px;padding-right:9px;padding-left:9px;color:#fff;} .pagesBlock2 a:hover {display:inline-block;height:16px;background:url('http://www.csomsk.ru/1-ucoz/page-csomsk/switch-hover.png') #00a8c3;-moz-border-radius:2px;-webkit-border-radius:2px;border-radius:2px;font-weight:600;margin:0 2px;padding-top:3px;padding-right:9px;padding-left:9px;text-decoration:none;color:#fff;} .pagesBlock2 b {display:inline-block;height:16px;background:url('http://www.csomsk.ru/1-ucoz/page-csomsk/switch-hover.png') #00a8c3;-moz-border-radius:2px;-webkit-border-radius:2px;border-radius:2px;font-weight:600;margin:0 2px;padding-top:3px;padding-right:9px;padding-left:9px;color:#fff;} /* PageSelector end */ Внимание: Если у вас уже стоят др. переключатели страниц удалите код из ксс стиля 
|
| |||
| |||